기존 프론트엔드 서버가 만료되면서 서비스를 종료했었는데 백엔드 서버를 운영하고있는 AWS 프리티어 계정을 통해서
S3, CloudFront에 배포하여 서비스를 재개 해보려고 합니다.
과정은 포스팅을 추가 예정이고
급하신 분들은 https://dev.kyoungah.com/2020-07-26-etc-aws-s3-hosting/
추천드립니다 .ㅎ
앞선 블로그와 차이로
블로그에서는 리액트 프로젝트 스크립트에 aws s3로 보내는 스크립트를 추가해서 처리하는 반면에
저는 github에 psuh 되면 travis ci 에서 테스트 하고 빌드한 뒤 빌드 폴더 내 파일과 폴더를 s3로 전송해주게 됩니다.
저는 우선 해당 과정에서 경험한 문제들을 정리해 보았습니다.
1. aws s3 에서 정적 호스팅을 하기위해서는 bulid 디렉토리가 아니라 안에 파일과 폴더를 넣어놔야한다.
어찌보면 당연한건데 이전 aws ec2에 배포할때 build 디렉토리 단위로 deploy를 진행하다보니 막혔던 부분입니다.

2. 외부 도메인을 aws route 53에서 사용하기
AWS Route 53에 도메인 영역을 만들면 4개의 도메인을 주는데 이를 카페 24에 등록하면 끝


변경하기 눌러서 인증하고

순서에 맞게 입력 후 ip확인 다 눌러준 뒤 변경하기 누르고 대기하면됩니다.
- 제가 여기서 안됬는데 이유를 알고 보니 aws 주소들이 ns-~~~~.com. 이런식으로 마지막에 .이 찍혀있습니다.
지우고 해주시면 됩니다.

3.Route 53와 S3 연동시 이름 문제
이 문제는 상상도 못했던 일인데 아래처럼 2개의 S3가 있더라도

실제 뜨는건 wellbell.co.kr s3 만 뜨는데 이유를 찾아보니 도메인이랑 이름이 같은 s3 버킷만 사용이 가능하다고합니다.

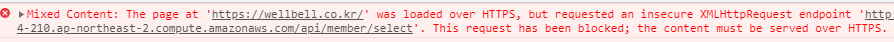
4. https 적용시 에러 발생

에러를 읽어보면 간단하게 https인대 내부 적으로 http 요청을 보내는데 이거 막았다. 이정도로 이해하시면 될거같습니다. 고치는 방법은 2가지 정도로
1. 그냥 http로 접속한다. 수정 할거 없음
2. 내부적으로 사용하는 요청들을 https로 바꾼다. 이거 백엔드 서버에 https를 적용...
우선 1번으로 진행하였습니다.
5. 서브 도메인 적용
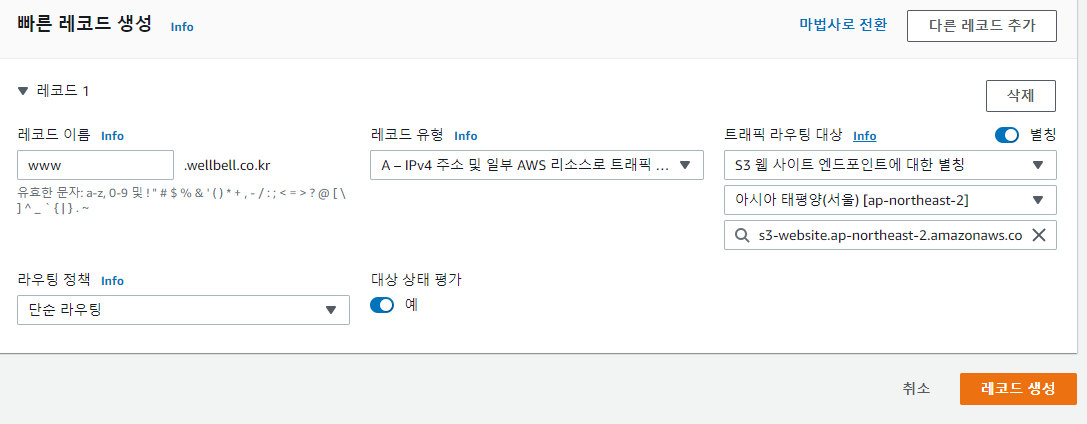
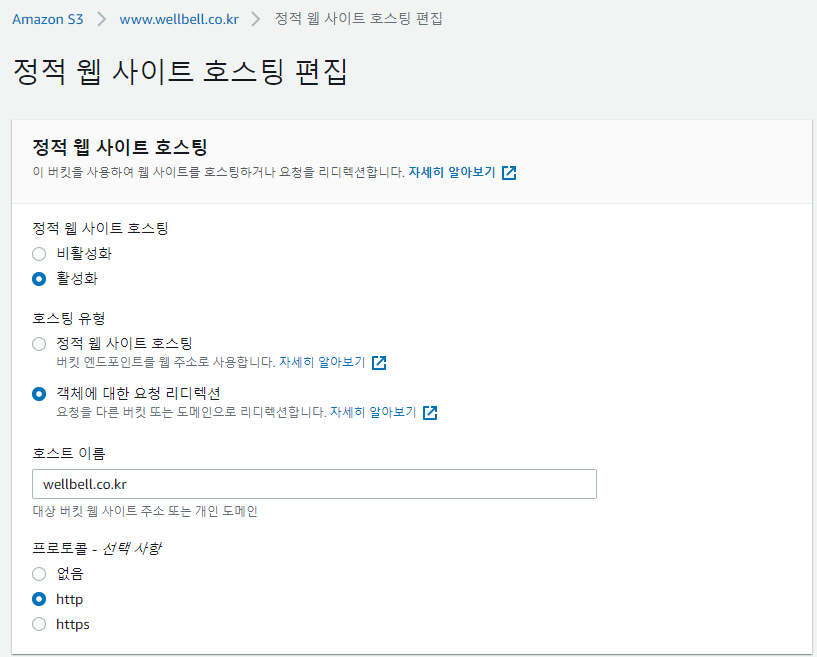
www.wellbell.co.kr 서브 도메인을 적용하려고 진행하는 방법을 찾기가 생각 보다 어려웠는데 해결 방법은
1) 서브도메인 이름으로 s3 버킷을 하나더 만들고

2) route 53에 레코드 등록하고

3) 정적 웹사이트 호스팅을 활성화 한 뒤 메인 도메인으로 리다이렉트 해주면된다.

적용과정에서 s3만으로도 정적 웹사이트 호스팅이 가능한데 cloudfront를 왜 적용하지라는 생각이 들어서 해당 부분을 공부하고 정리해서 글을 쓰도록 하겠습니다. 그럼 이만 ..
'자기소개페이지만들기' 카테고리의 다른 글
| 14. 프로젝트 도식화 (0) | 2021.06.11 |
|---|---|
| 13. application.yml 파일 travis에서 암호화 (0) | 2021.06.11 |
| 11. [샘플] 이미지 파일 서버에서 AWS S3로 업로드 및 다운로드 받기 (0) | 2021.06.08 |
| 10. 자기소개 프로젝트 FrontEnd AWS EC2 만료에 따른 서비스 종료 (0) | 2021.05.03 |
| 9. redis를 이용한 간단한 캐싱 적용 해보기 (0) | 2021.04.17 |