SonarLint
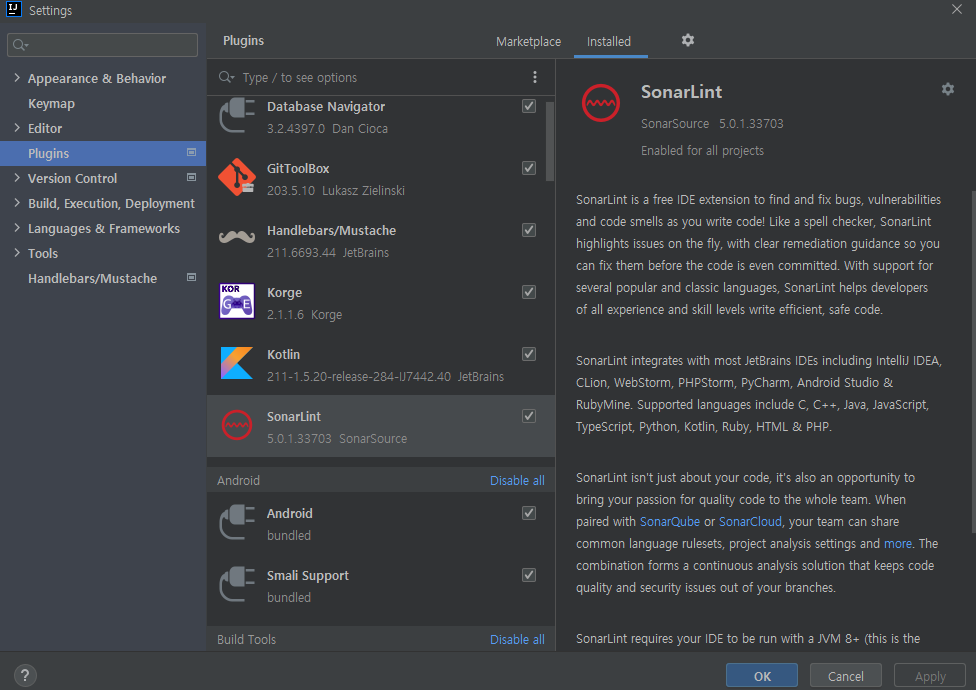
SonarLint 코드를 작성할 때 품질 문제를 감지하고 수정하는 데 도움이되는 IDE 확장입니다. 맞춤법 검사기처럼 SonarLint 코드를 커밋하기 전에 수정할 수 있도록 결함을 표시합니다.
인텔리제이 플러그인에서 SonarLint를 다운 받아주고 인텔리제이 restart를 하면 적용됩니다.

인텔리제이 하단에 보면 다음과 같은 탭을 확인하실 수 있습니다.

사용법은 간단합니다.
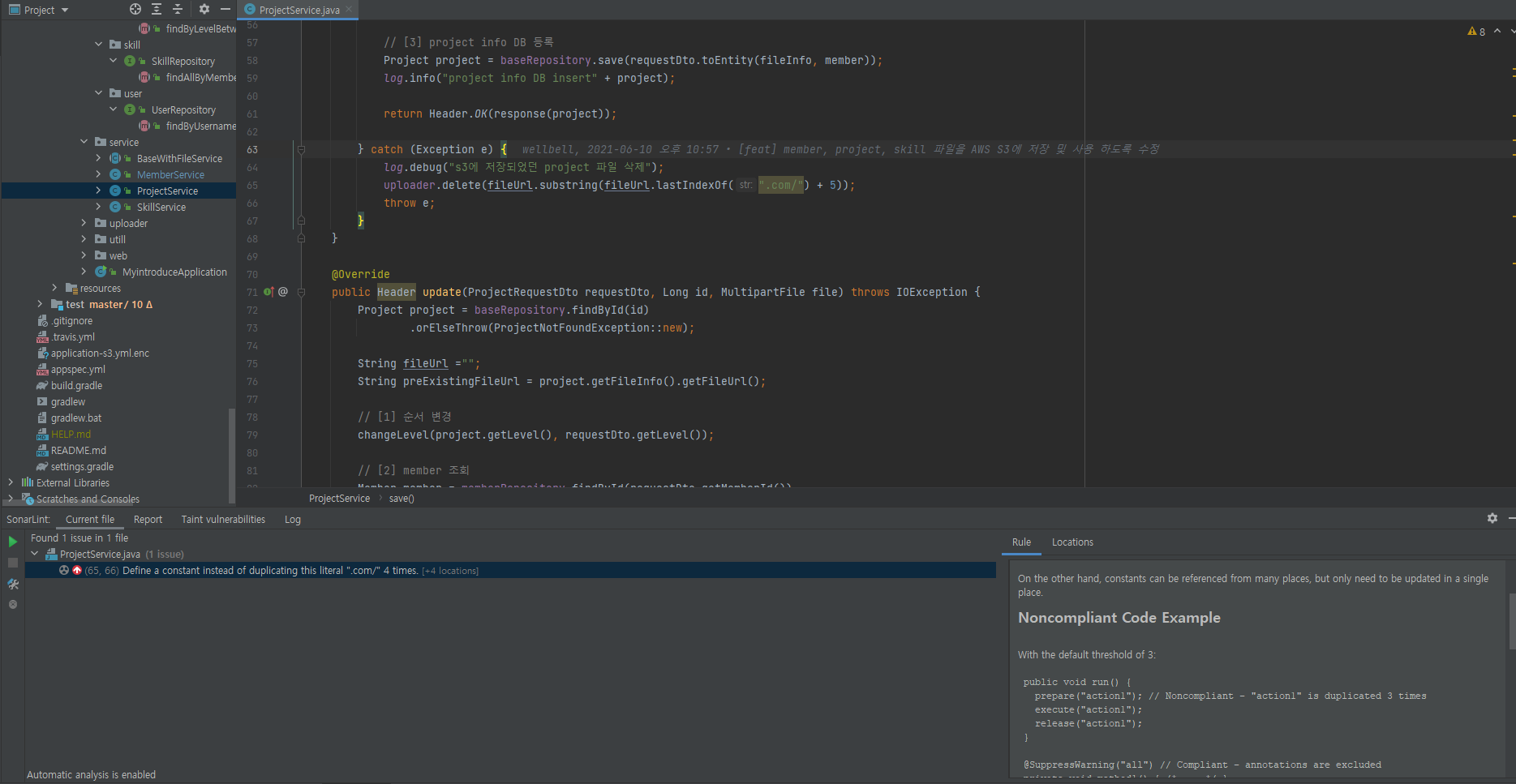
원하는 파일을 열고 SonarLint 탭을 열고 왼쪽 위에 초록색 화살표를 클릭해주면 해당 파일을 확인해 줍니다.

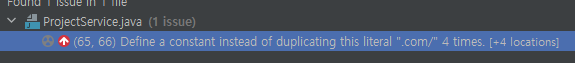
저의 경우 ".com/" 이라는 문자열이 4번 반복 사용되었다고 알려주네요.

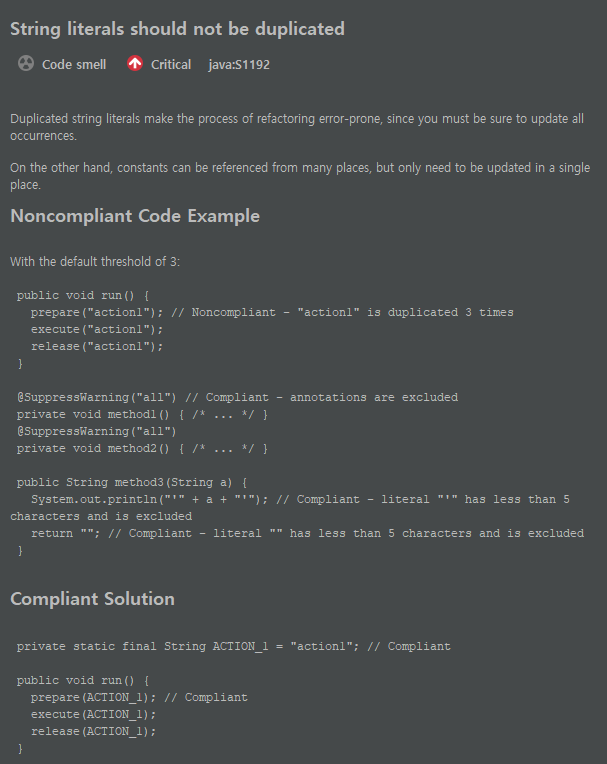
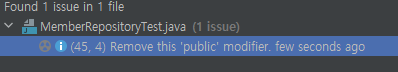
그리고 오른쪽을 보면 아래처럼 문제가 되는 부분을 어떻게 고쳐야하는지도 알려줍니다. ㅎ

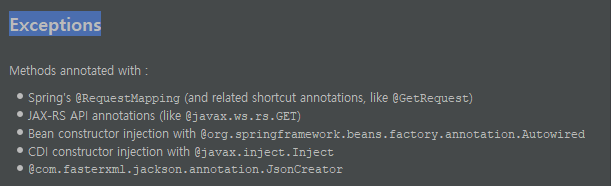
수정해야할 부분이 없다면 아래처럼 뜨게 됩니다. 물론 무조건 수정해야하는 것은 아닙니다. 아래처럼 예외의 상황에는 수정 하지 않아도 됩니다.


아래처럼 노란색과 파란색이 있는데 각각 minor, info로 상대적으로 낮은 수준의 체크라고 생각하시면 됩니다.
물론 고치는게 좋습니다.


SonarQube 프로젝트를 호스팅하고 분석을 실행할 수있는 서버 인 반면 SonarLint 우리가 이것과 연결할 수있게 해주는 에이전트입니다. SonarQube 원격으로 분석을 실행합니다. SonarLint IDE와 함께 사용하거나 CLI 명령을 통해 실행할 수도 있습니다.
그래서 제대로된 정적 코드 분석을 위해서는 SonarLint 플러그인과 SonarQube서버를 연결하여 써야합니다.
저는 AWS EC2에 소나큐브를 다운받고 연결하려고 하였으나 프리티어 수준의 서버에서는 도커로 SonarQube를 실행할려고 하니 서버가 죽어버리더군요.
차후에 개인 컴퓨터나 EC2(성능 괜찮은) 를 사용해서 적용해 보려고합니다 .ㅎ
PS.

이 작은 프로젝트에 33개 파일을 수정해야하다니 ..... 죄책감이 밀려오네요.... 후 ..
'자기소개페이지만들기' 카테고리의 다른 글
| AWS 프리티어 만료에 따른 자기소개 페이지 서비스 종료 (0) | 2021.08.05 |
|---|---|
| 15. jacoco를 통한 테스트 커버리지 체크 (1) | 2021.06.30 |
| 14. 프로젝트 도식화 (0) | 2021.06.11 |
| 13. application.yml 파일 travis에서 암호화 (0) | 2021.06.11 |
| 12. 프론트엔드 리액트 프로젝트를 S3 + CloudFront에 배포하기 (0) | 2021.06.08 |